Alright, let's talk about one of the fundamentals of Google Chrome extensions.

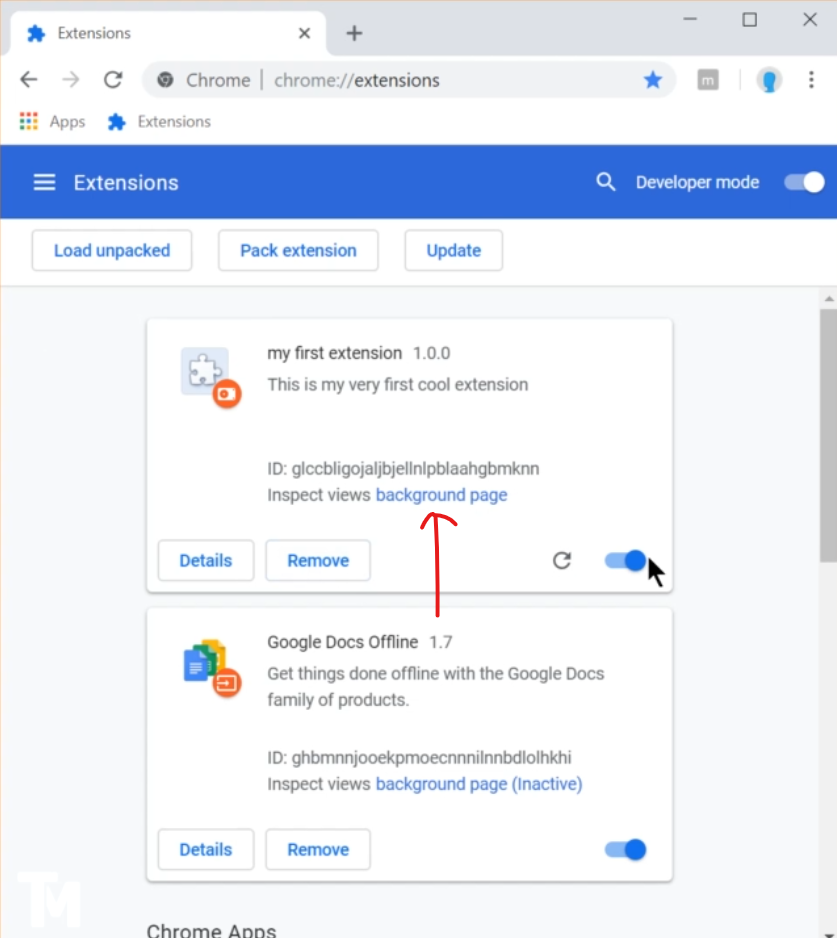
{"name ": "my first extension ","version": "1.0.0","description" : "this is my first extension ","manifest version ": 2,"background":{"scripts": ["background.js"],"persistent": false}
The background script, the extensions are based on the events. The events are browser triggers such as closing. The top, opening it up navigating to a new tab or clicking anywhere in the window, extensions are monitoring these events in their background script and acting appropriately.
The important thing to note is that the background script is loaded only, When it is needed and unload it, when it goes Idle.
So, the first thing to do is to be have to create the background script in the manifesto,
we do that by specifying, the background property with two more keys, the scripts, which points to our background script. This takes an array of any background scripts. There's only one occasion which we could set it to true. And that is, when the background script is actively communicating with the Chrome of web request API.
We are using the Chrome API and again if you installed the types, then you will have access to the intellisence in this game.
The background scripts are usually used. For example, when we want to install a context menu, when the extension is installed the next thing, what we Do is to create a Listener. When the bookmark is created, we do that. Just by accessing bookmarks, through the Chrome API so Chrome, bookmarks dot on, created dot at listener.
Indeed background scripts are used to register the listeners, and wait for specific event to happen when the event occurs, you react, appropriately.
chrome.runtime.onInstalled.addListener(()=>{console.log("installed")});chrome.bookmarks.onCreated.addListener(() =>{alert("Bookmark ")})
- Oh, no. That lot of these Chrome apis. They are. Most of them only available through the background scripts , which is responsible for reacting to the events, which occurs over time such as uninstalled on, creating bookmarks, on created, and all these interesting things. There's cookies, Dev, tools, page action. So there is many, many of them.
Systems, which you are required to, but the background script does not really do much without the content script. So let's move on to the next part, which is the content script.